Are you looking how to add author box in GeneratePress theme? In this guide, I'm going to teach you step by step all the things that needed to show the author's bio box on your blog.
If you are using the GeneratePress theme in your blog then I think you have made a great decision.
Currently, I am also using GeneratePress Premium Theme on this blog and I am super happy with this theme. Thanks to the team behind it.
Generatepress theme is a very lightweight and SEO friendly theme that provides a lot of features and a lot of customization within the theme allowing you to get anything on your website using a plugin or without a plugin.
By default, there is no author box in GeneratePress Theme. So we need to add it manually on our blog.
Now without wasting time let’s get started.
What is Author Bio in WordPress and Why We Need It?
The author box contains a short biography of the man behind the blog that helps readers to know about the author of the blog posts or websites.
However, the author box is not a ranking factor but it makes your site genuine and authentic in the eye of Google and your readers.
We need to add an author bio box due to google's EAT signals because Google more preferred to rank those sites that followed EAT Guidelines, EAT stands for Expertise, Authoritativeness, and Trustworthiness.
You can read more about EAT Search Quality Guidelines on the Moz website that is written by Marie Haynes.
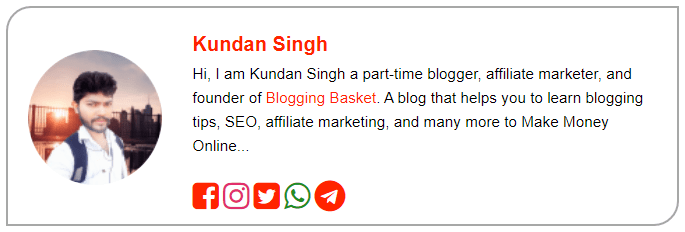
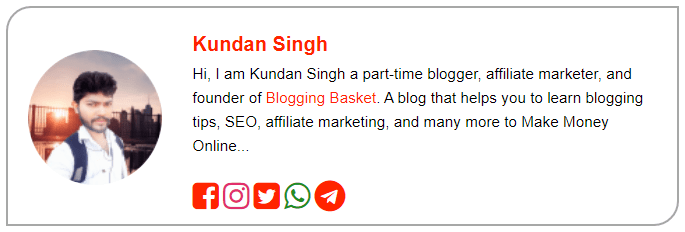
See the demo of an author box that we have made for my blog:

Things to do Before Adding Author Box in WordPress
Before adding the author box in the Generatepress theme you need to add Gravatar and Short Biography to your WordPress site so that you will get a perfect author box in your blog like mine.
Gravatar
Gravatar is a globally recognized avatar that is a part of WordPress, in simple language, Gravatar is the profile image that will be shown in your author box.
To enable Gravatar you have to create a Gravatar account on WordPress and upload your profile image. Once you create Gravatar it will be enabled in any WordPress site automatically.
Here are the steps to create your Gravatar profile image.

- Go to your WordPress Dashboard.
- Visit the Users menu.
- Then click on the Profile.
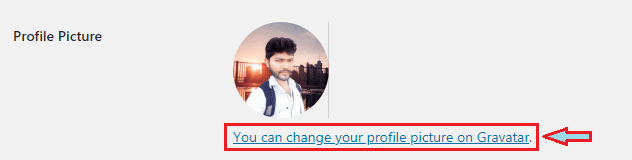
- Go to the About Yourself section > Profile Picture.
- Now Click on You can change your profile picture on Gravatar.
- You will be redirected to the Gravatar website.
- Sign in/Signup using WordPress.com credentials.
- Authorize your WordPress account with Gravatar.
- Now go to the Add a New Image section.
- Upload your picture.
- Rate your Gravatar between G, PG, R, and X.
- Your Gravatar profile is done successfully.
- Go back to About Yourself Section and you will be able to See your Profile Picture.
Now you will see your Gravatar profile picture on your WordPress site. This profile picture will also appear while commenting on blog posts. Moreover, This one picture works for all your profiles.
Biographical Info
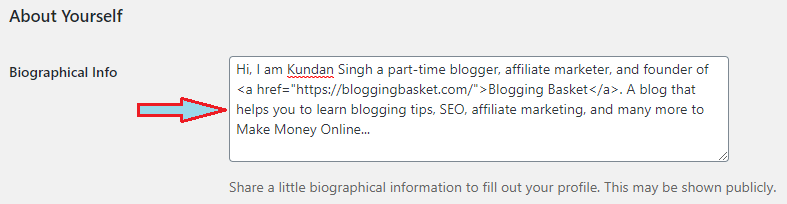
After working on Gravatar you need to add the Author Bio on the About Yourself section, you can see it in the up of Gravatar area. It will appear on your author box along with your profile picture.
You can also link up your Website and Social Media Profile using an HTML anchor tag, Check the below image for reference.

After doing these two things we will move on to how to add author box in Generatepress premium theme then we will also discuss how to add author box in Generatepress free theme.
Related Article: Generatepress Free Vs Premium - Is it Worth Upgrading? 2022
How to Add Author Box in GeneratePress Premium Theme?
To add author box in GeneratePress premium theme we will be using the "Hook" method, in which you can add a beautiful and responsive author box without the use of any plugin. We will follow these steps.
- Login to WordPress Dashboard.
- Activate the Element Module. Go to Appearance > GeneratePress.
- Add New Elements Hook. Go to Appearance > Elements > Add New.
- Use the following Code to add Author Box in GeneratePress Theme.
- Add Additional CSS. Go to Appearance > Customize > Additional CSS.
- Use the below CSS Code to Style the Author Box.
Note: The Hook Method is only for premium users. If you do not purchase it, click here to purchase it at the discounted price.
Now follow the below steps to add author box in generatepress premium theme.
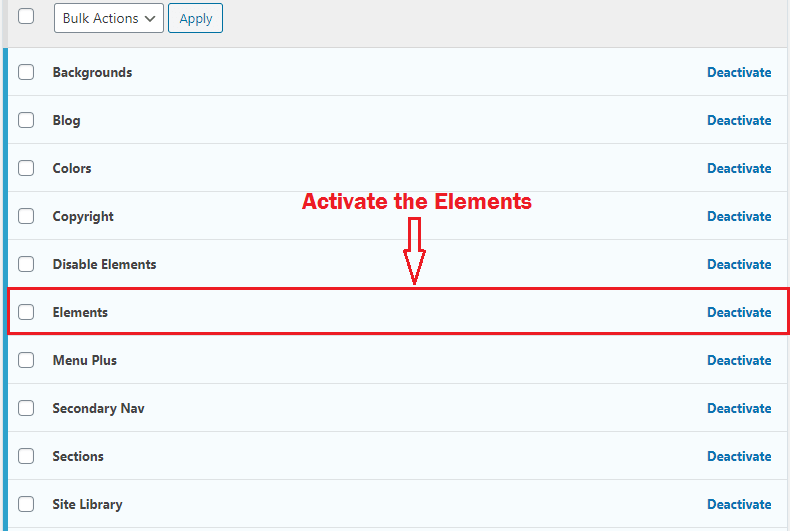
1. Activate Elements Module
Login to WordPress Dashboard and the first thing is to activate the element module of Generatepress premium theme so that you can able to add Hook to achieve the author box.
Go to Appearance > GeneratePress > Elements > Activate

2. Add New Elements Hook
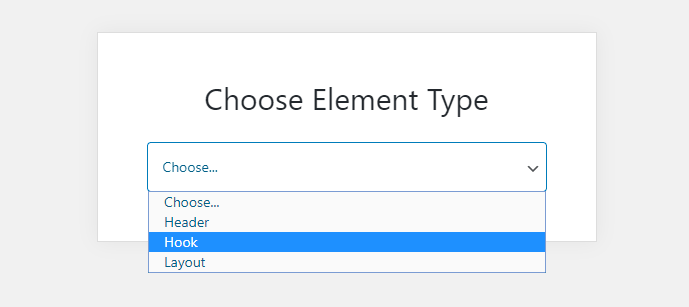
Now you have to select the Hook option from the dropdown menu. Go to Appearance > Elements > Add New

Set the new title of your Hook Elements as “Author Box”, now copy and paste the below code in the Hook.
/*PHP Code By Bloggingbasket.com for Author Box*/
<div class="author-box">
<div class="avatar">
<?php echo get_avatar( get_the_author_meta( 'ID' ) ); ?>
</div>
<div class="author-info">
<h5 class="author-title" itemprop="author" itemscope itemtype="http://schema.org/Person">
<?php the_author_link(); ?>
</h5>
<div class="author-summary">
<p class="author-description"><?php echo wp_kses( get_the_author_meta( 'description' ), null ); ?></p></div>
<div class="author-links">
</div>
<html>
<head>
<title></title>
</head>
<style>
*{ margin: 0; padding: 0;}
.fa-twitter{
color: #1DA1F2
}
.fa-instagram{
color: #E1306C;
}
.fa-whatsapp{
color: #228C22
}
.centerdiv{
justify-content: center;
align-items: center;
}
</style>
<body>
<div class="centerdiv">
<a href="https://www.facebook.com/#">
<i class="fa fa-2x fa-facebook-square" aria-hidden="true"></i></a>
<a href="https://www.instagram.com/#">
<i class="fa fa-2x fa-instagram" aria-hidden="true"></i></a>
<a href="https://www.twitter.com/#">
<i class="fa fa-2x fa-twitter-square" aria-hidden="true"></i></a>
<a href="https://wa.me/#">
<i class="fa fa-2x fa-whatsapp" aria-hidden="true"></i></a>
<a href="https://www.t.me/#">
<i class="fa fa-2x fa-telegram" aria-hidden="true"></i></a>
</div>
</body>
</html>
</div>
</div>
Important Note: After pasting the code, make sure to replace all "#" signs on your social media profile which present in the <body> tag.
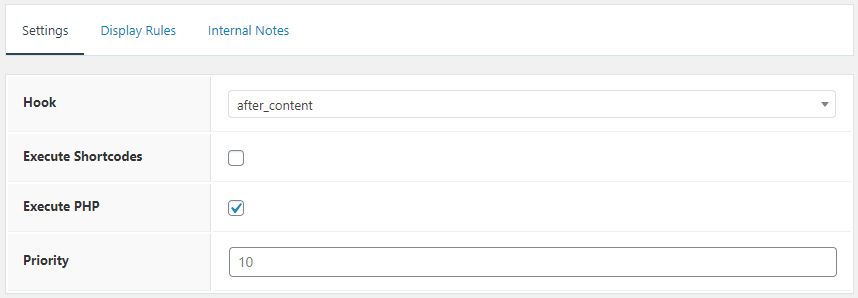
Now scroll down below and Go to Hook Settings and choose Hook to show after_content. Check the Execute PHP box. Assign the Priority to 10.

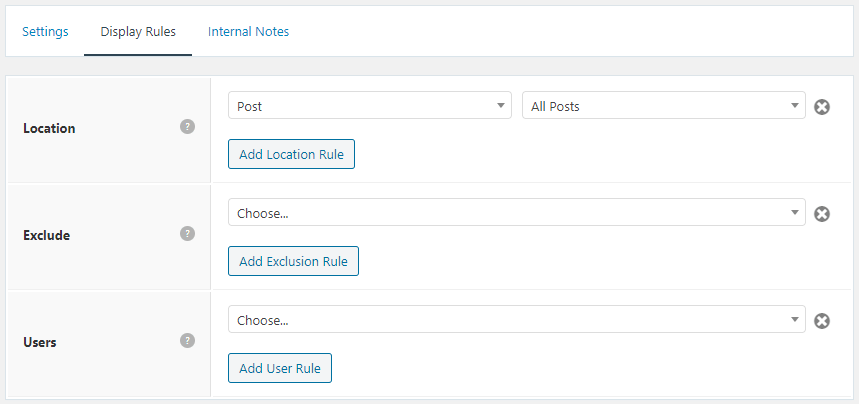
Again, go to the Display Rules and choose the location to display the author box i.e. Post > All Posts.

After doing all these things, finally hit the Publish button.
3. Use CSS Code for Styling
We have done almost all the things, now the last thing is to add CSS to make a stylish Author Box. This will make your author box more attractive and beautiful.
Go to Appearance > Customize > Additional CSS and paste the below code to style your author box.
/*CSS Code By Bloggingbasket.com for Author Box*/
.instagram-logo {
path {
fill: #000;
}
circle: #fff;
.logo {
fill: #333;}
}
.author-box {
padding: 3%;
padding-bottom: 10px;
margin-top: 20px;
font-size: 0.9em;
background-color: #fff;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
border: 2px solid #a7a8a7;
border-radius: 25px 0px 25px 0px;
}
.author-box .avatar {
width: 400px;
height: auto;
border-radius: 100%;
margin-right: 30px;
}
h5.author-title {
margin-bottom: 0.1em;
font-weight: 600;
font-size: 20px;
}
.author-description {
line-height: 1.6em
}
.author-links a {
font-size: 15px;
line-height: 20px;
float: left;
}
@media (max-width: 768px) {
.author-box {
padding: 20px;
padding-bottom: 20px;
margin-top: 100px;
flex-direction: column;
text-align: center;
}
.author-box .avatar {
margin-right: 0;
margin-bottom: 10px;
width: 100%;
margin-top: -35px;
}
.author-box .avatar img {
max-width: 100px;
}
.author-links a {
float: none;
align-self: center;
}
.author-description {
text-align: left;
}
All done! Hit the Publish button, and now your author box for the GeneratePress premium theme is fully ready.
4. Final Result:

Final result on "How to Add Author Box in GeneratePress Theme without Plugin"
How to Add Author Box in GeneratePress Free Theme?
If you are using the free version of the GP theme then you need to use a third-party plugin to add an author box because the “Hooks” feature is available only for the premium users of Generatepress.
There are several Author Box plugins available on the WordPress repository that claim you to add an author box on a single post for your blog.
You can see some of them,
- Simple Author Box
- Fancier Author Box
- Social Pug: Author Box
- Starbox – the Author Box for Humans
All these listed plugins have a good number of active installations and user reviews, but the most famous plugin is "Simple Author Box". So today we will use this plugin to make the author box.
1. Install, Activate & Setup the Plugin
First of all, you go to your WordPress plugin section and install the "Simple Author Box" plugin on your site, then activate it.

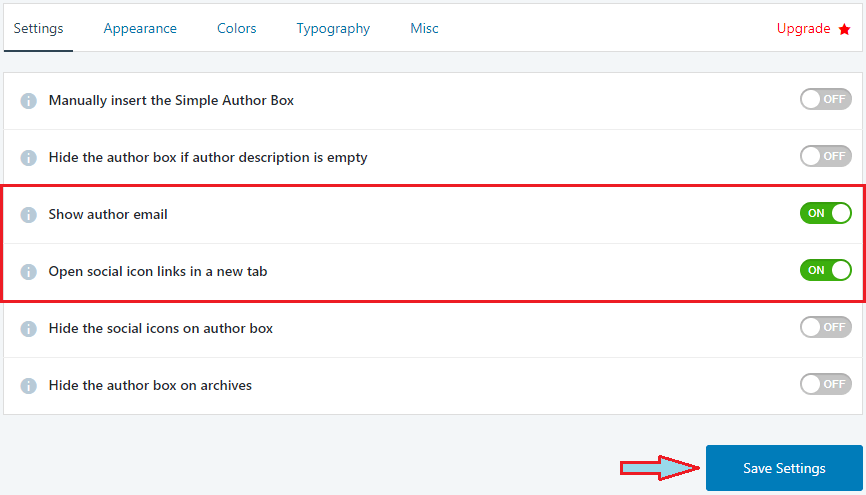
After activating the plugin, go to the plugin setting and activate the Show author email and Open social icon links in a new tab then click on the Save Settings button.

You can also do more things like appearance, color, typography, etc. as per your choice to make the author box more beautiful.
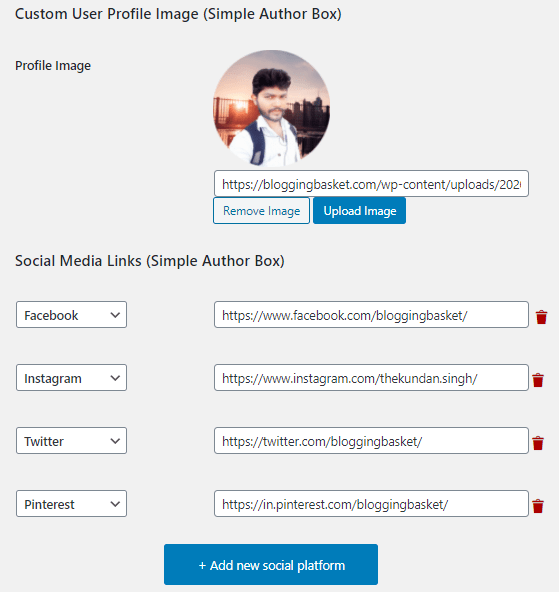
2. Add Profile Image & Social Media
Now you have to set up your author profile picture and social media links. Here you can add up to 45 social media profiles on your Author Bio Box.

To do that just:
- Go to your WordPress Dashboard
- Visit Users > Profile
- Scroll down to Custom User Profile Image (Simple Author Box)
- Upload your Profile Picture
- Set up your social media links
- Click on Update Profile button
Now your author box is ready for your blog, You can check it by opening the single post.
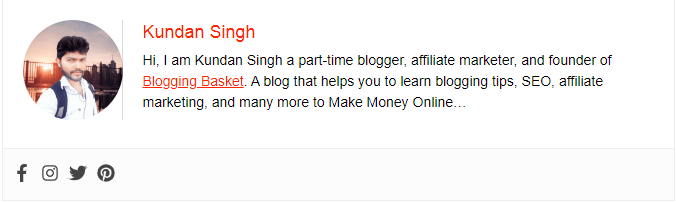
3. Final Result:

Final result on "How to Add Author Box in GeneratePress Theme with Plugin"
Conclusion
In this article, I have given my best and hope that all your doubts will be clear on "how to add author box in Generatepress theme".
If you are using the free version of the GP theme then you have to add the author box with the plugins because it has more limitations for customization.
I recommend you to go to their premium version because here you will get more features and customization options without using plugins. Installing more plugins can slow down your site speed.
To see their premium benefits, read this article of GeneratePress Free vs Premium and upgrade your theme now, or Click here to purchase it at the discounted price.
Thank you guys, take care your blogging journey and If you have any doubts you can contact me or put the comments below.
FAQ's: How to Add Author Box in GP Theme?
What is an author profile?
Author profile is a short biography of the man behind the blog writer that helps readers to know about the author of the blog.
How do I add an author in WordPress?
If you are using the GeneratePress theme on your blog, then you follow our steps to add an author in a WordPress blog post. But wait, Make sure to check it out, your theme is free or premium and follow accordingly.
I can't add author in WordPress?
This article only for Generatepress users, If you are not a Generatepress user, you can't add an author in WordPress blog by following this article. If you are a GP user, follow all the steps to successfully add author box in Generatepress theme.
People Also Search:
- How To Start A Blog in 2022 From Scratch: Beginners Guide
- 25 Best Chrome Extensions For Bloggers 2022 [FREE]
- A2 Hosting Review: Best Affordable Hosting in 2022
- 9 Best SiteGround Alternatives 2022 – [#1 Is Expert Choice]
- 12 Best Important WordPress Plugin Which Must Use In 2022
- SEMrush Free Trial – Get SEMrush Pro Account Worth $99.95



Thanks for this helpful information and hope for these types of things.
Regards.